OtivoLaunching Otivo
As Otivo continues to grow from start-up to scale-up, I was brought on as the company’s in-house UI designer to build the digital experience to allow users to access financial advice across a variety of interactive modules. While my main focuses are across the digital landscape, refreshing both the web-based dashboard product and the website (which launched on September 20, 2024), I also play a large role in maintaining and building the product’s design system and any animated collateral across the platform and social media to help give the product playful charactertistics.
Reshaping the way we access financial advice
Otivo is on a mission to make financial advice accessible and affordable, helping the 91% of Australians without advice to be better off.
The way it works, is that through a series of questions about the user’s age and financial situation, among other variables, the platform will provide recommendations through a series of interactive modules around superannuation, insurance, debt and retirement on how the user can maximise their money to be better off, by giving personalised advice based on their unique data.
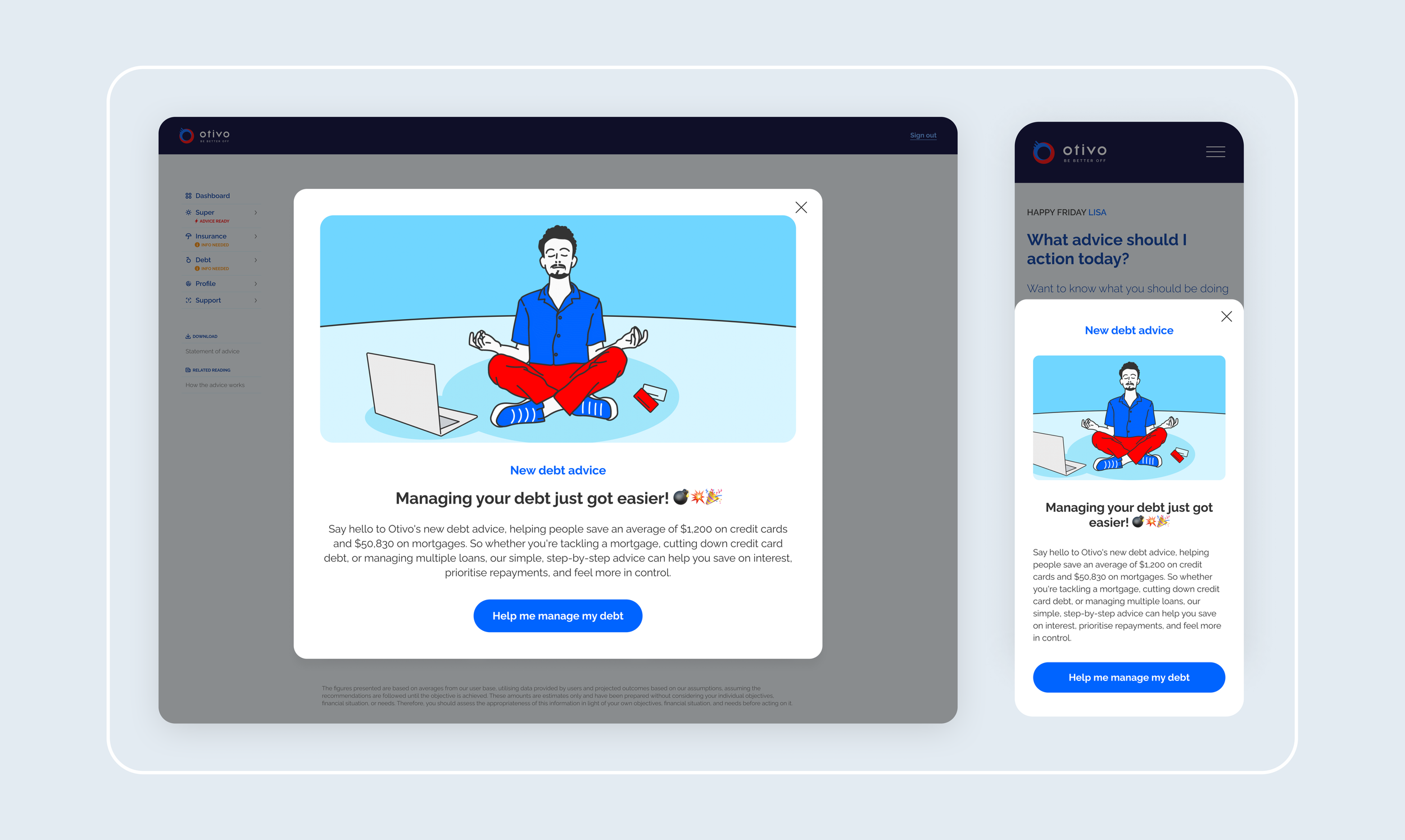
The illustrated style of the platform is to give personality to finance in a way that makes the experience a bit more relatable, exciting and fun.
Creating the modules: a deep dive into — debt
When creating these interactive modules, as Otivo is a credit license holder, it is imperative that the tool functions without errors and that the mathematics generated behind the advice is accurate. This means working closely with the Head of Advice & Compliance, Chief Technology Officer, Chief Information Officer, Chief Marketing officer and Head of Product to make sure that all parts of the user journey is covered to generate an accurate Statement of Advice document, while also ensuring that the end result remains on brand.
One of the important elements of the Otivo platform, is clearly identifying when advice is ready for the member to action. We do this by highlighting the status of each module with a red lightening bolt followed by the text “advice ready” consistently throughout the product so that they know when advice has been generated by them. However, if there is any missing information, advice cannot be shown, so we make a point to invite the member to enter any missing information by redirecting them to an ‘info needed’ status before providing any actionable advice.
The workspace — life in Figma
Mobile (responsive)
As a Otivo is a web-based product, it’s important that we accomodate for responsive design as members can access the product from any device. Every screen that is created is designed with a mobile version simultaneously.
Copywriting
As the interactive prototype is shared with stakeholders, we make a point of making sure the text is accurate so that it eliminates any uncertainties surrounding legal and compliance protocols. In order to ensure the correct text is placed into the designs, I created an external text tracker allows me to monitor and manage any updates, changes and approvals made to copy before placing them into the designs.
Version Control
It’s imperative to monitor version control and to track how the design changes over time. All concepts that are no longer applicable are moved into the archive in case they inspire future designs and ideas.
Prototyping
Making interactive prototypes of each step by step of how the module flows is a great way to share with stakeholders how the product functions, but also a great way to hand over to the developers so that they can have a clear understanding of what happens when interacting with specific elements.
Below is an example of a fully functional prototype created in Figma. Have a click around!
Introducing the new module
When a new module is launched and released, it’s important to let the member know there is a new feature ready for them. We do this by displaying an announcement about the new feature in a modal that appears when they log into the platform, as well as sending them an email to notify and inform.
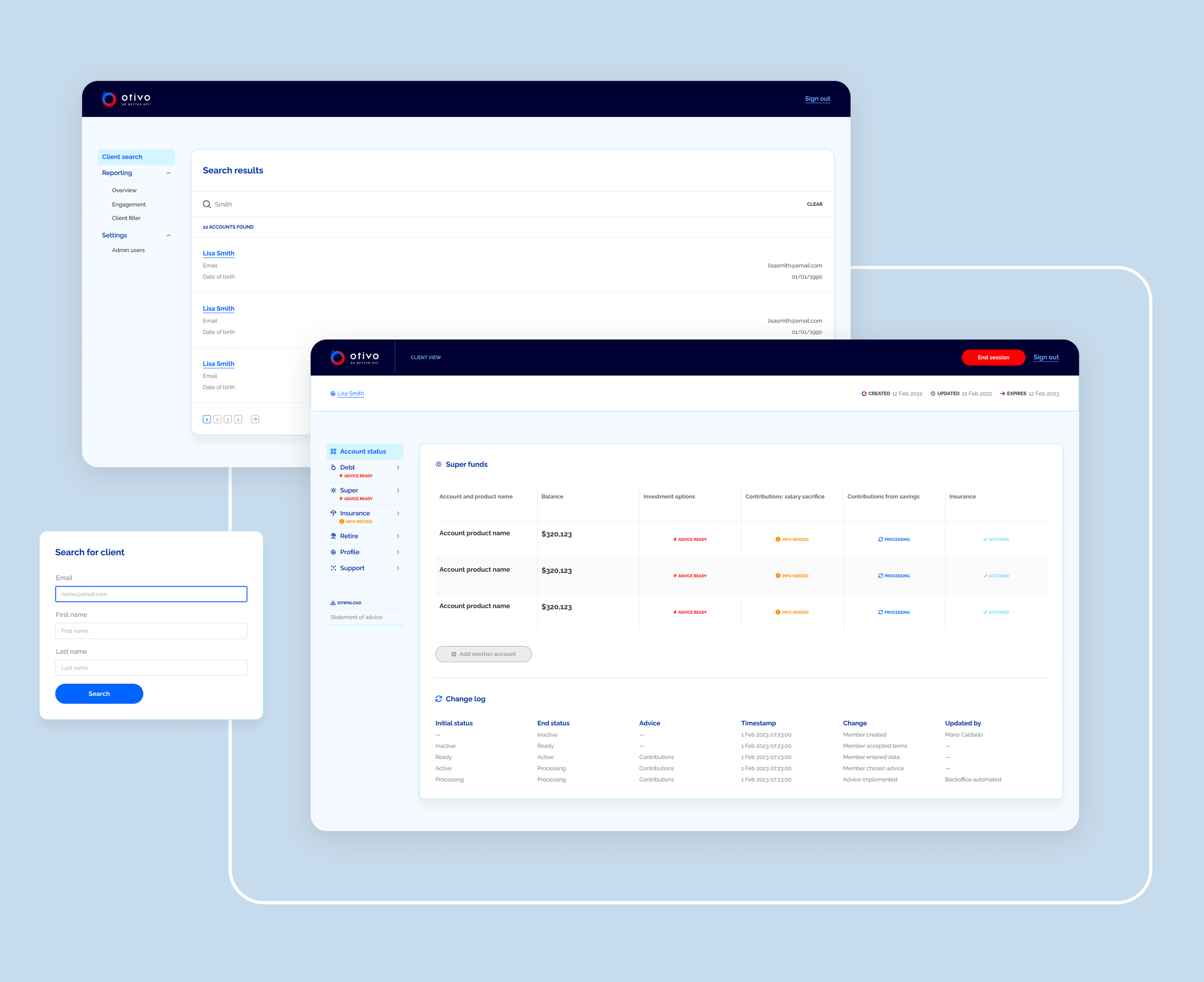
Creating an in-house CRM to measure engagement, product usage and success
It became important for clients, stakeholders and the Product leadership team to understand how members were engaging with the service, and we wanted to get a sense of how they were interacting with each topic and if they were actioning or simply receiving the advice.
I designed an in-house CRM experience that was able to capture the different stages members engage with the various modules over specified periods of time.
How to use the modules (explainer videos)
Created on Adobe AfterEffects, using animated illustrations to create unique videos to show how to use the modules and the benefits that come from interacting with the advice.